Vamos a crear un Managed Bean con JSF para nuestra página de Login y así probar como se almacenan los valores y como podemos ejecutar una acción en el botón.
Netbeans no nos crea por defecto el archivo de configuración de JSF, así que procederemos a crearlo manualmente.
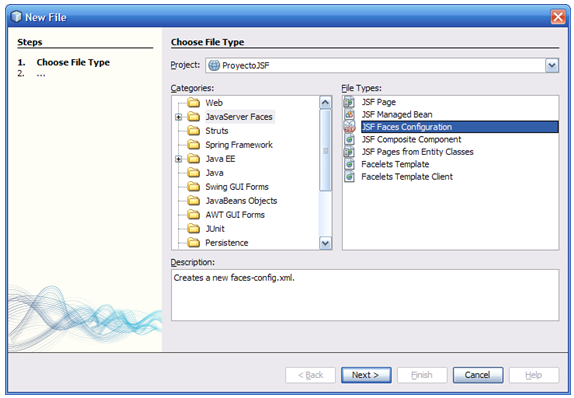
Damos click derecho sobre el nombre del proyecto -> New -> Other -> JavaServer Faces -> JSF Faces Configuration

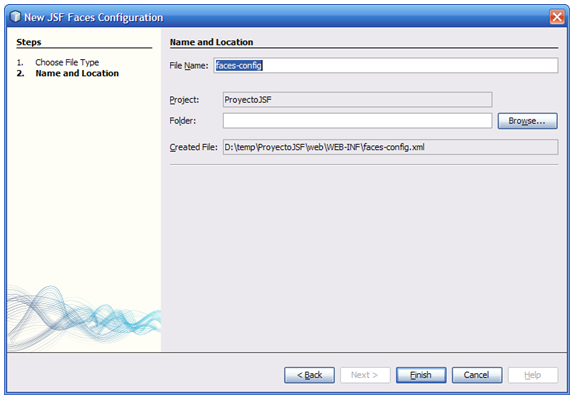
Dejar los valores por defecto que nos sugiere la herramienta y presionar sobre el botón Finish

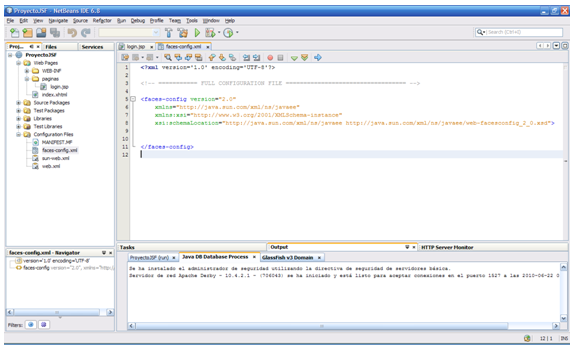
NetBeans nos muestra el archivo recién creado.

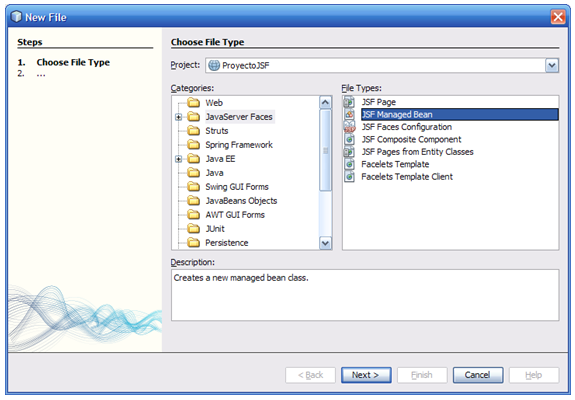
Ahora pasaremos a crear un Managed Bean en nuestra aplicación para que represente los datos del login. Para crear un Managed Bean debemos dar click derecho sobre el nombre del proyecto -> New -> Other -> JavaServerFaces -> JSF Managed Bean

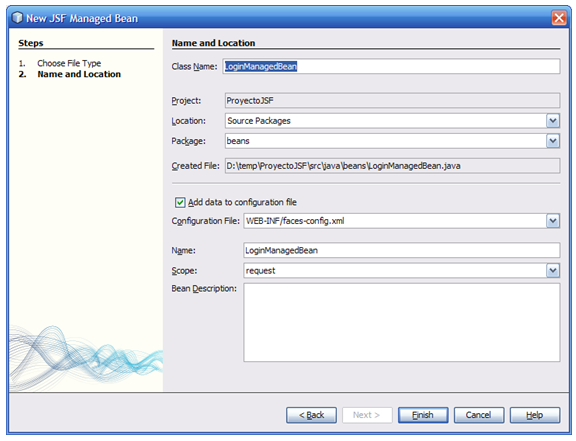
Ponemos como nombre de clase “LoginManagedBean”, el package “beans”, seleccionamos el check “Add data to configuration file” (fíjense que el archivo que nos sale en el combo es el que acabamos de crear) y presionamos sobre el botón finish.

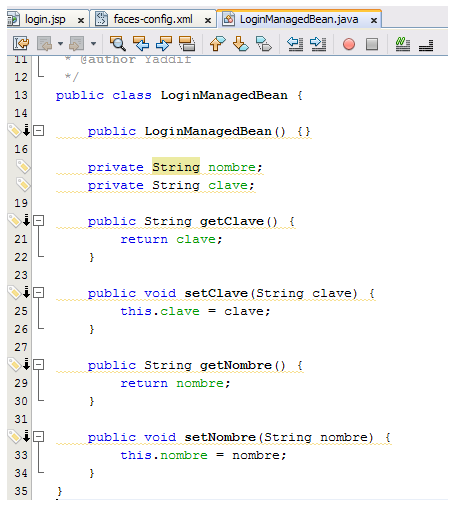
Una vez que el Netbeans nos presenta la clase recién creada, procedemos a crearle 2 propiedades, una llamada nombre y otra llamada clave. Estas variables deben ser privadas y con sus métodos de acceso (get/set).

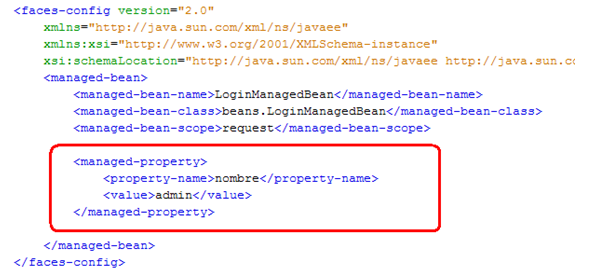
Ahora procederemos a darle un valor inicial por defecto a nuestro campo nombre. Esto lo realizaremos en el archivo de configuración. Colocar las siguientes líneas en el archivo faces-config.xml:

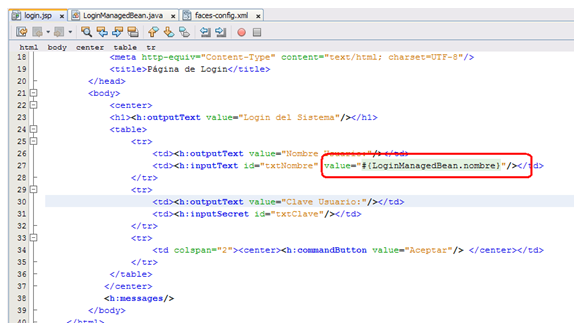
Por último, procederemos a asociar nuestro control de nombre de usuario con la propiedad creada en el bean. Modificamos el siguiente código:

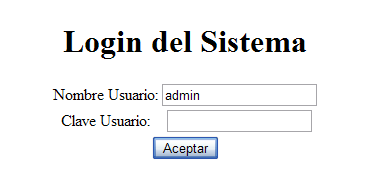
Ahora ejecutemos nuestra aplicación para comprobar que el campo de texto nombre aparecerá con el valor por defecto que le hemos puesto a nuestro Bean manejado.

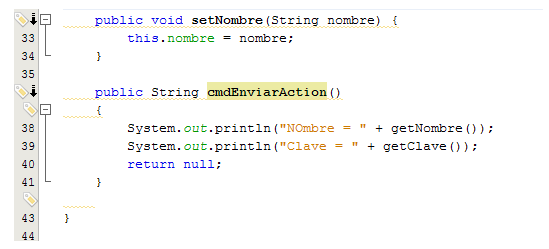
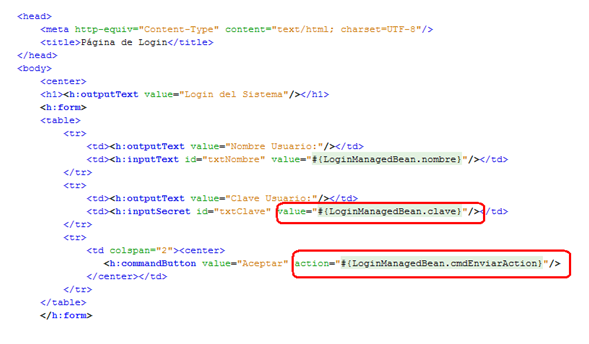
Ahora procederemos a asociar nuestro control de password con la propiedad clave del Bean. También crearemos nuestro primer método que nos permita ejecutar alguna acción con nuestra página. Para poder ejecutar algo en el botón, lo que debemos hacer es asociarlo con un método del bean manejado, para eso vamos a crear el método “cmdEnviarAction” en nuestro bean de la siguiente manera:

Hacer los siguientes cambios en la pantalla de login:

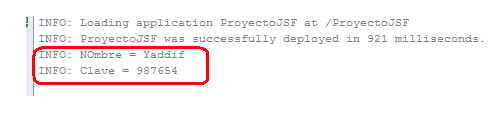
Ejecutamos la página, ingresamos los datos, presionamos sobre el botón “Enviar” y vemos el resultado en la consola del Netbeans: