
Paso 1
$('.bdelete').click(function() {
//via ajax traer de nuevo el carro, enviando como parametro el id de la variacion a eliminar
$.post("/ajaxcart/updatecart",{
var_id:$(this).attr('var_id')
},function(data){
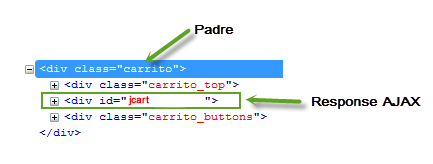
$("#jcart").html(data);
});
}
);
Convertir
$('.carrito').on('click', '.bdelete', function() {
//via ajax traer de nuevo el carro, enviando como parametro el id de la variacion a eliminar
$.post("/ajaxcart/updatecart",{
var_id:$(this).attr('var_id')
},function(data){
$("#jart").html(data);
});
}
);