
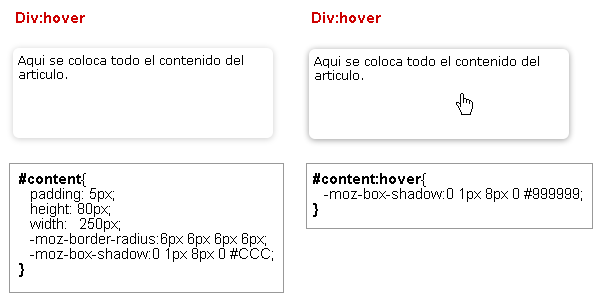
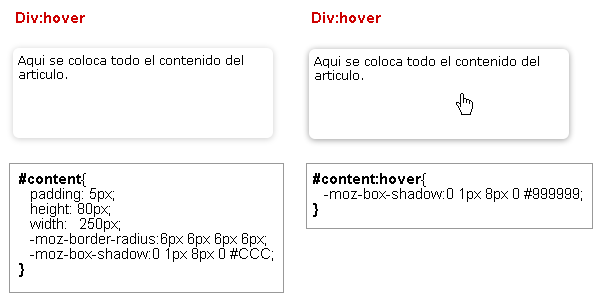
#content{
padding: 5px;
height: 80px;
width: 250px;
-moz-border-radius:6px 6px 6px 6px;
-moz-box-shadow:0 1px 8px 0 #CCC;
}
#content:hover{
-moz-box-shadow:0 1px 8px 0 #999999;
}

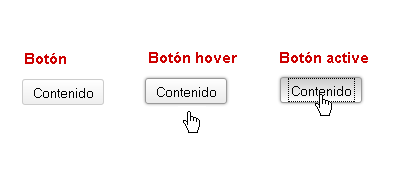
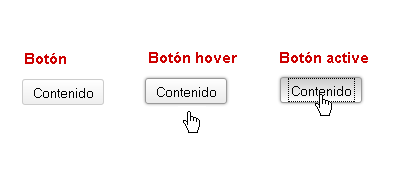
.boton{
-moz-border-radius:3px 3px 3px 3px;
background:-moz-linear-gradient(center top , #FFFFFF, #EFEFEF) repeat scroll 0 0 #F6F6F6;
border:1px solid #CCCCCC;
color:#000000;
cursor:pointer;
height:2.0833em;
overflow:visible;
padding:0 0.5em;
vertical-align:middle;
white-space:nowrap;
height:1.9231em;
}
.boton:hover, #form .boton:focus{
-moz-box-shadow:0 0 3px #999;
background:-moz-linear-gradient(center top , #FFFFFF, #EBEBEB) repeat scroll 0 0 #F3F3F3;
border-color:#999999;
}
.boton:active{
background:-moz-linear-gradient(center top , #CCCCCC, #FFFFFF) repeat scroll 0 0 #DDDDDD;
border-color:#999999;
}
Si te ha interesado este artículo y deseas un apoyo o asesoría en algún requerimiento, envíame un mensaje a: (info@juliopari.com) o sino a través de Linkedin: https://www.linkedin.com/in/juliopari/