
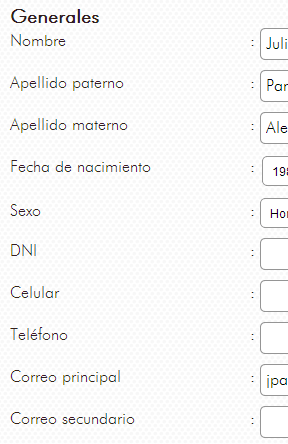
HTML:
Nombre
CSS3:
.form_label{
float: left;
width: 250px;
padding-top: 6px;
position: relative;
}
.form_label:after{
content: ":";
position: absolute;
right: 0;
padding-right: 5px;
}

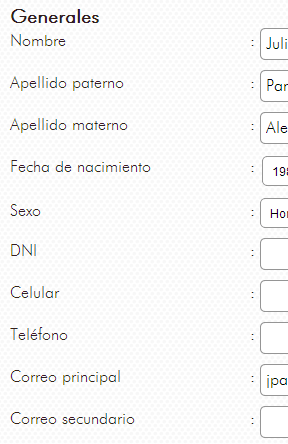
HTML:
CSS3:
.form_label{
float: left;
width: 250px;
padding-top: 6px;
position: relative;
}
.form_label:after{
content: ":";
position: absolute;
right: 0;
padding-right: 5px;
}