
Pasos y lógica a utilizar:
- Paso 1: El div a recargar agregarle con jquery una imagen de fondo
- Paso 2: Limpiar el div a recargar
- Paso 3: Traer via ajax el contenido nuevo
- Paso 4: Eliminar el background insertado en el paso 1
// Image loading *
$(".payment-summary").css('background', 'url(http://jockey.dev/media/assets/images/wait.gif) #FFF6BF no-repeat 50% 50%');
// Clear area
$(".payment-summary").empty();
//Al cambiar distrito, cambia el summary payment
$(".payment-summary").load("/ajaxcart/paymentsummary?ubigeo="+ $(this).val());
// Delete Image Loading *
$(".payment-summary").css('background-image', 'none');
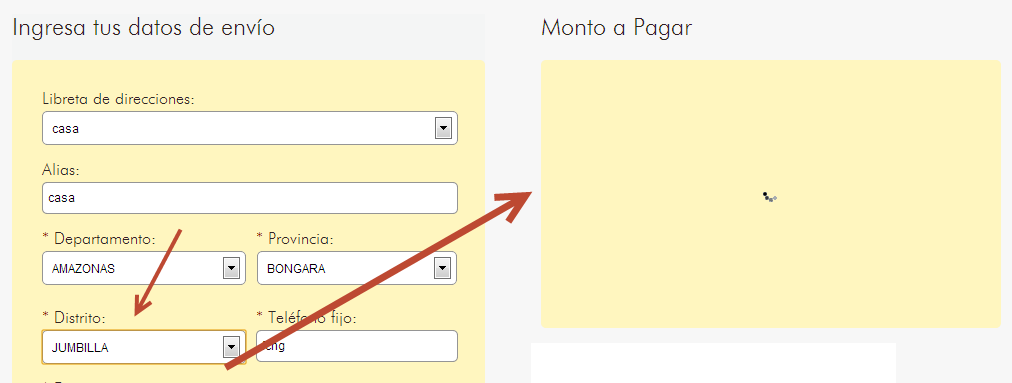
Image loading
![]()