Controlador
class Controller_Backend_Ajaxupload extends Controller {
public function action_upload() {
$filename = basename($_FILES['banner1']['name']);
$prefijo = substr(md5(uniqid(rand())),0,6);
$filename = $prefijo."_".$filename;
$directory = DOCROOT . 'uploads/';
if (move_uploaded_file($_FILES['banner1']['tmp_name'], $directory . $filename)) {
$data = array('filename' => $filename);
} else {
$data = array('error' => 'Fallido');
}
$file = json_encode($data);
$this->response->body($file);
}
}
JQuery
$(document).ready(function() {
$('#banner1').change(function() {
$(this).upload('/backend/ajaxupload/upload', function(data) {
$("#pic_image").html(data);
}, "JSON");
});
});
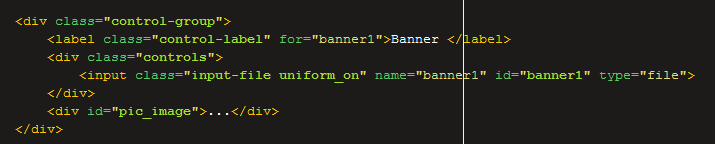
HTML

Referencia:
http://kohanaframework.org/3.2/guide/image/examples/upload
http://lagoscript.org/jquery/upload