JQUERY
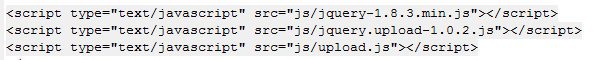
HTML
Archivo JS: upload.js
$(document).ready(function() {
$("body").on("change", "#fileajax", function (){
$(this).upload('ajaxupload.php', function(data) {
$("#preview_document").html(data);
});
});
});
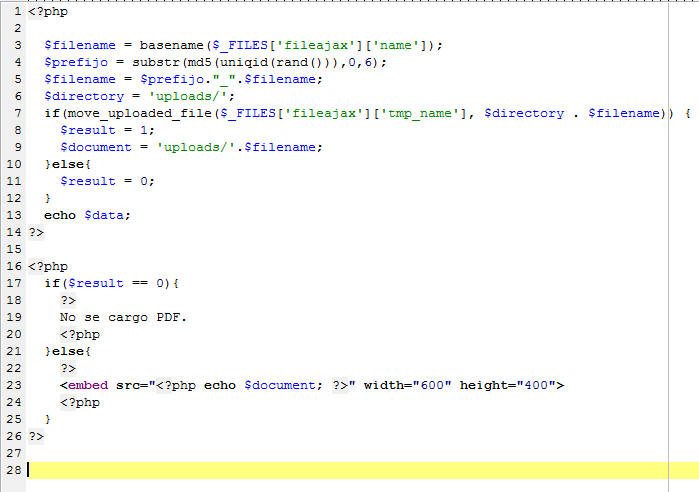
ARCHIVO: ajaxupload.php
$filename = basename($_FILES['fileajax']['name']);
$prefijo = substr(md5(uniqid(rand())),0,6);
$filename = $prefijo."_".$filename;
$directory = 'uploads/';
if(move_uploaded_file($_FILES['fileajax']['tmp_name'], $directory . $filename)) {
$result = 1;
$document = 'uploads/'.$filename;
}else{
$result = 0;
}
echo $data;