
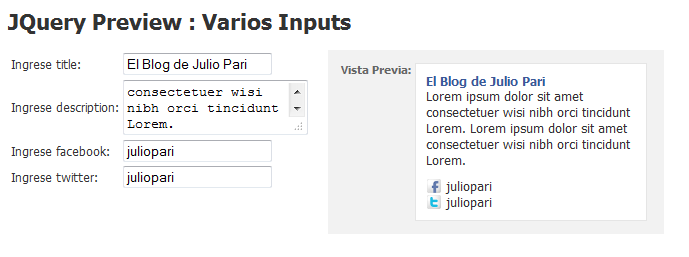
Requerimiento: Mostrar el previsualizar de los campos de un formulario utilizando JQuery.
DEMO: http://demo.juliopari.com/jquery_preview/v3/
CODIGO:
[css]
body {
color: #333333;
direction: ltr;
font-family: "lucida grande",tahoma,verdana,arial,sans-serif;
font-size: 11px;
line-height: 1.28;
text-align: left;
}
#formEntry{
float: left;
width: 320px;
}
td{
font-size: 12px;
}
#preview_ads{
float: left;
background-color: #F2F2F2;
padding: 10px;
}
.content_left{
color: #666666;
font-size: 11px;
font-weight: bold;
}
#preview_content{
background-color: #FFFFFF;
border: 1px solid #E5E5E5;
width: 210px;
height: 0 auto;
padding: 10px;
font-size: 13px;
}
#preview_title{
color: #3B5998;
font-size: 12px;
font-weight: bold;
}
#preview_facebook{
margin-top: 10px;
background:url(fb.png) no-repeat left center;
padding-left: 20px;
}
#preview_twitter{
background:url(tw.png) no-repeat left center;
padding-left: 20px;
}
[/css]
[html]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1250">
<title>JQuery Preview</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<script type="text/javascript">
$(function(){
$("#formEntry input, textarea").keyup(function(){
var field_id = $(this).attr("id");
var word_preview = $(this).val();
$("#preview_"+field_id).empty().append(word_preview);
})
});
</script>
<body>
<h1>JQuery Preview : Varios Inputs</h1>
<div id="formEntry">
<table>
<tr>
<td>Ingrese title:</td>
<td><input name="title" id="title"></td>
</tr>
<tr>
<td>Ingrese description:</td>
<td><textarea name="description" id="description"></textarea></td>
</tr>
<tr>
<td>Ingrese facebook:</td>
<td><input name="facebook" id="facebook"></td>
</tr>
<tr>
<td>Ingrese twitter:</td>
<td><input name="twitter" id="twitter"></td>
</tr>
</table>
</div>
<div id="preview_ads">
<table>
<tr valign="top">
<td class="content_left" >
Vista Previa:
</td>
<td>
<div id="preview_content">
<div id="preview_title">El Blog de Julio Pari</div>
<div id="preview_description">El texto del anuncio va aqui.</div>
<div id="preview_facebook">juliopari</div>
<div id="preview_twitter">juliopari</div>
</div>
</td>
<td>
</td>
</tr>
</table>
</div>
<br>
</body>
</html>
[/html]