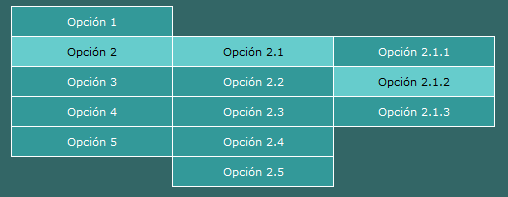
Menu vertical CSS con multiples niveles.

[css]
* { margin: 0px;
padding: 0px; outline: 0;
}
html, body { width: 100%;}
body { background: #366;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu { text-align: center;
font-size: 0.7em;
margin: 20px;
}
#menu ul { list-style-type: none;float: left;
}
#menu ul li.nivel1 {
width: 162px;
}
#menu ul li.primera { border-top: solid 1px #FFF;
}
#menu ul li a {display: block;
text-decoration: none;
color: #fff;
background-color: #399;
border: solid 1px #fff;
border-top: none;
padding: 8px;
position: relative;
}
#menu ul li:hover {position: relative;
background-color: #6CC;
color: #000;
}
#menu ul li a:hover, #menu ul li:hover > a.nivel1 {background-color: #6CC;
color: #000;
position: relative;
}
#menu ul li a.nivel1 {display: block!important;display: none;
position: relative;
}
#menu ul li ul {display: none;
}
#menu ul li a:hover ul, #menu ul li:hover > ul {display: block;
position: absolute;left: 161px;top:-1px!important;top: -31px;
}
#menu ul li ul li a {width: 144px;
background-color: #399;
color: #FFF;
}
#menu ul li ul li a:hover {position: relative;
background-color: #6CC;
color: #000;
}
table.falsa {border-collapse:collapse;
border:0px;
float: left;
position: relative;
}
[/css]
[html]
<div id="menu">
<ul>
<li class="nivel1 primera"><a class="nivel1" href="#">Opción 1</a>
<ul class="nivel2">
<li class="primera"><a href="#">Opción 1.1</a></li>
<li><a href="#">Opción 1.2</a></li>
</ul>
</li>
<li class="nivel1"><a class="nivel1" href="#">Opción 2</a>
<ul class="nivel2">
<li class="primera"><a class="nivel1" href="#">Opción 2.1</a>
<ul class="nivel3">
<li class="primera"><a class="nivel1" href="#">Opción 2.1.1</a>
<ul class="nivel4">
<li class="primera"><a href="#">Opción 2.1.1.1</a></li>
<li><a href="#">Opción 2.1.1.2</a></li>
<li><a href="#">Opción 2.1.1.3</a></li>
</ul>
</li>
<li><a href="#">Opción 2.1.2</a></li>
<li><a href="#">Opción 2.1.3</a></li>
</ul>
</li>
<li><a href="#">Opción 2.2</a></li>
<li><a href="#">Opción 2.3</a></li>
<li><a href="#">Opción 2.4</a></li>
<li><a href="#">Opción 2.5</a></li>
</ul>
</li>
<li class="nivel1"><a class="nivel1" href="#">Opción 3</a>
<ul class="nivel2">
<li class="primera"><a href="#">Opción 3.1</a></li>
<li><a href="#">Opción 3.2</a></li>
<li><a href="#">Opción 3.3</a></li>
</ul>
</li>
<li class="nivel1"><a class="nivel1" href="#">Opción 4</a>
<ul class="nivel2">
<li class="primera"><a href="#">Opción 4.1</a></li>
<li><a href="#">Opción 4.2</a></li>
<li><a href="#">Opción 4.3</a></li>
<li><a href="#">Opción 4.4</a></li>
</ul>
</li>
<li class="nivel1"><a class="nivel1" href="#">Opción 5</a>
<ul class="nivel2">
<li class="primera"><a href="#">Opción 5.1</a></li>
<li><a href="#">Opción 5.2</a></li>
<li><a href="#">Opción 5.3</a></li>
</ul>
</li>
</ul>
</div>
[/html]
Fuente: http://www.araudi.net/Desplegables/menu_desplegable11.html