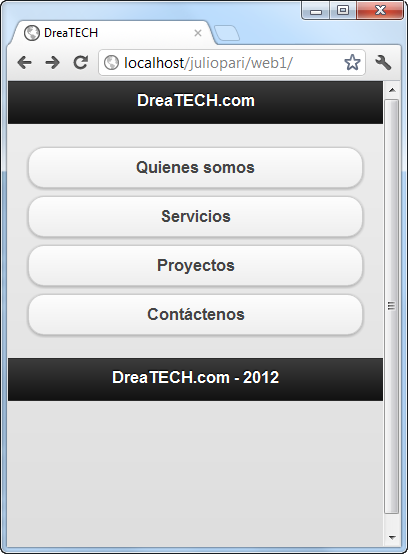
En este artículo vamos a implementar un sitio web para la empresa DreaTECH.com utilizando JQuery Mobile. El resultado final sería como vemos a continuación.
Proyecto Web DreaTECH con JQuery Mobile 1.0 from juliopari on Vimeo.

Código del programa:
[html]
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>DreaTECH</title>
<link rel="stylesheet" href="js/jquerymobile/jquery.mobile-1.0.1.min.css">
<script src="js/jquery.js"></script>
<script src="js/jquerymobile/jquery.mobile-1.0.1.min.js"></script>
</head>
<body>
<div data-role="page" id="page1" data-title="Welcome">
<div data-role="header">
<h1>DreaTECH.com</h1>
</div>
<div data-role="content">
<a href="#page2" data-role="button">Quienes somos</a>
<a href="#page3" data-role="button">Servicios</a>
<a href="#page4" data-role="button">Proyectos</a>
<a href="#page5" data-role="button">Contáctenos</a>
</div>
<div data-role="footer">
<h2>DreaTECH.com – 2012</h2>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1>DreaTECH.com</h1>
<a href="#page1" data-role="button" data-rel="back">Volver</a>
</div>
<div data-role="content">
<h1 style="text-align: center;">Quienes somos</h1>
Lorem ipsum dolor sit amet consectetuer lacinia Phasellus et est In. Adipiscing lacinia justo Phasellus risus eget sagittis ultrices dapibus risus id. Ante non tincidunt fermentum sodales hendrerit augue Cum nibh dignissim consectetuer.
</div>
<div data-role="footer">
<h2>DreaTECH.com – 2012</h2>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1>DreaTECH.com</h1>
<a href="#page1" data-role="button" data-rel="back">Volver</a>
</div>
<div data-role="content">
<h1 style="text-align: center;">Servicios</h1>
Lorem ipsum dolor sit amet consectetuer lacinia Phasellus et est In. Adipiscing lacinia justo Phasellus risus eget sagittis ultrices dapibus risus id. Ante non tincidunt fermentum sodales hendrerit augue Cum nibh dignissim consectetuer.
</div>
<div data-role="footer">
<h2>DreaTECH.com – 2012</h2>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1>DreaTECH.com</h1>
<a href="#page1" data-role="button" data-rel="back">Volver</a>
</div>
<div data-role="content">
<h1 style="text-align: center;">Proyectos</h1>
Lorem ipsum dolor sit amet consectetuer lacinia Phasellus et est In. Adipiscing lacinia justo Phasellus risus eget sagittis ultrices dapibus risus id. Ante non tincidunt fermentum sodales hendrerit augue Cum nibh dignissim consectetuer.
</div>
<div data-role="footer">
<h2>DreaTECH.com – 2012</h2>
</div>
</div>
<div data-role="page" id="page5">
<div data-role="header">
<h1>DreaTECH.com</h1>
<a href="#page1" data-role="button" data-rel="back">Volver</a>
</div>
<div data-role="content">
<h1 style="text-align: center;">Contactenos</h1>
Lorem ipsum dolor sit amet consectetuer lacinia Phasellus et est In. Adipiscing lacinia justo Phasellus risus eget sagittis ultrices dapibus risus id. Ante non tincidunt fermentum sodales hendrerit augue Cum nibh dignissim consectetuer.
</div>
<div data-role="footer">
<h2>DreaTECH.com – 2012</h2>
</div>
</div>
</body>
</html>
[/html]
Descargar:
Descargar el código desde Google Code via SubVersion: Proyecto DreaTECH JQuery Mobile